Table of contents
No headings in the article.
A quick detour on block and inline elements of html, block elemnts takes whole line space and starts on a new line and inline elements don't start on new line they fit in the line given the space is there. You can also try out on your own.
Border
Border is just a line around the element. If not explicitly given its set to none that is don't show it.
We can use short-hand notation of border that is common like:
border: solid black 1px
/*border: border-type border-color border-width*/
Order doesn't matter here, you can interchange wirte color first, then width and type.
Border Type can have values like dotted, solid, outset, inset, dashed, grove etc. One can also get fine grain control over border type like having top dotted, left dashed, right solid and bottom none by adding border-type property explicitly. For more about border refer MDNdocs or experiment with on your own.
Padding
Padding is space between the content and border is called padding, and is inside the border.
For Example:
Margin
Margin is creating extra space around the element, outside the border.
For Example:
Box-Sizing
It is a property to set the way to calculate the final width and size of a html element box (content,padding and border).
It has two values content-box, that is default and another is border-box. Let's understand them one by one.
Content-Box
In content-box value the height and width of html content is fixed. While the content width and height is fixed if you try to add border or padding the final width of that element would change.
For example:
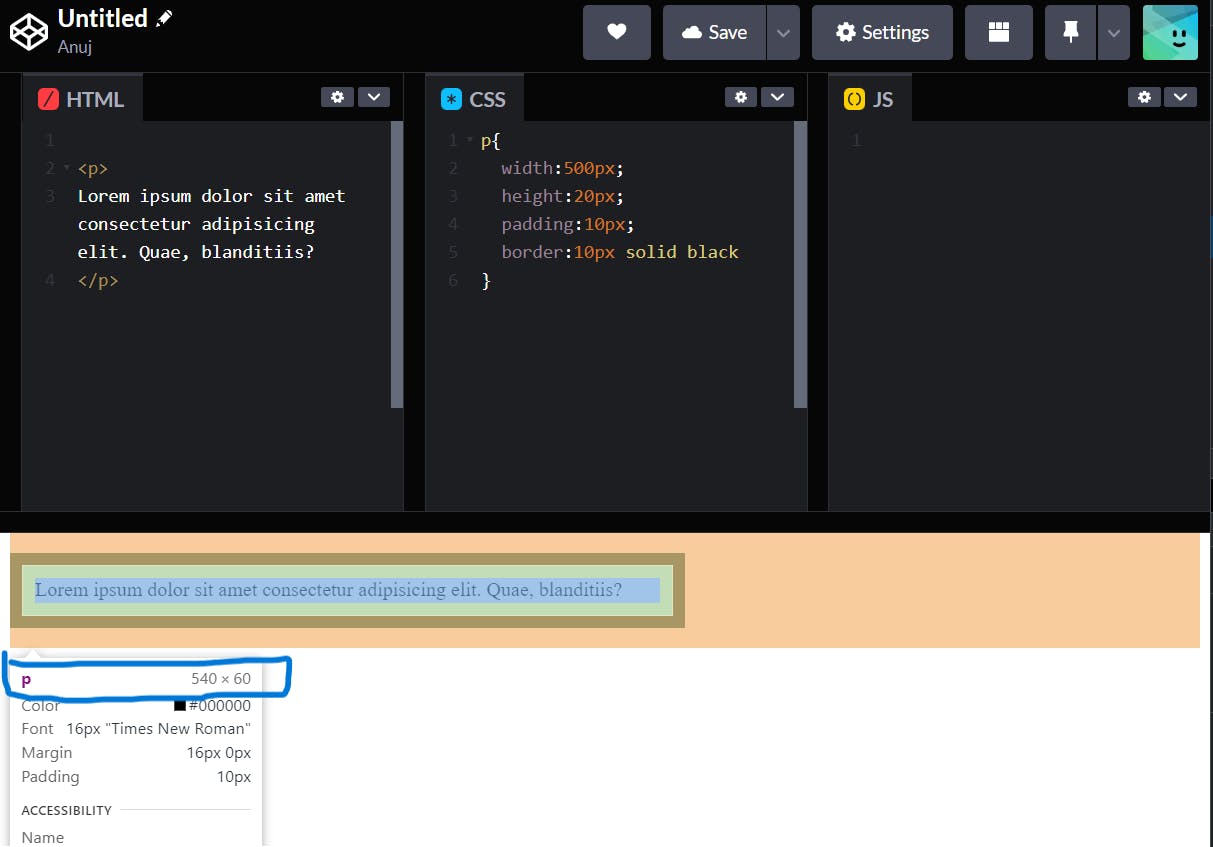
Here, i have a p tag with some lorem 10 and given width and height of 500px and 20px respectively with , so the p tag will have height of 500px and 20px if i inspect,

no it has the height of 540px and 60px.
So the way content-box works is that if you give height and width to a tag it will give that height and width to the content only. And if you are also adding padding and border it will increase the height and width according to the padding and margin making it some what confusing for a beginer.
p height = content height + top padding + bottom padding + top border + bottom border
= 500px + 10px + 10px + 10px + 10px
= 540px
p width = content width + right padding + left padding + right border + left border
= 20px + 10px + 10px + 10px + 10px
= 60px
To get same height and width comes border-box value
Border-Box
Border-box tells the browser to account for any border and padding in the values you specify for an element's width and height.
For Example:
If you set an element's width to 100 pixels, that 100 pixels in above example, it will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements.
border-box is the default styling that browsers use for the