Photo by Pankaj Patel on Unsplash
Types of CSS Selectors
How to select something specific from html page and give them css rule?
Table of contents
CSS Selectors
I don't know the count of the selector that are there in the css but with the use cases we would go forward categorizing each of them and how to use them to apply a css rule.
For understanding better we would try to make a simple web page about css selector and try to apply all the selectors for that use case and list them out one by one.
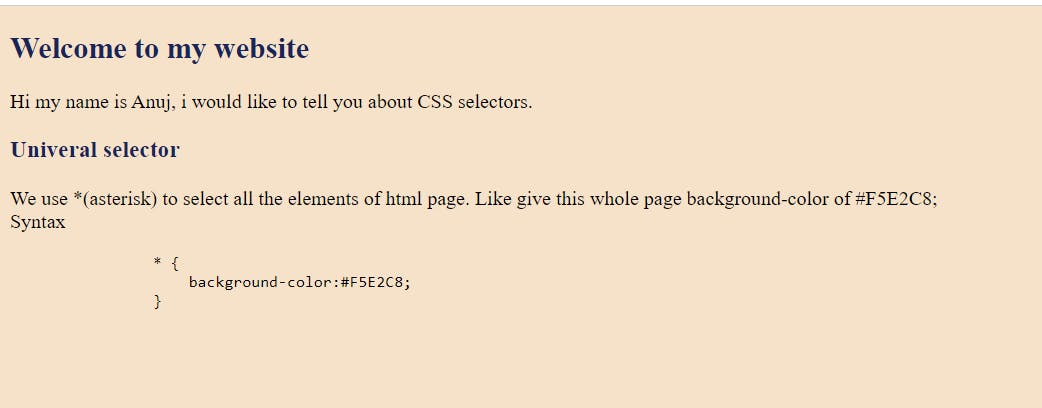
Let's say i want my whole page background color that doesn't strain the viewers eyes and is in contrast with the content. Here comes the universal selector
Universal Selector(*) :When used it applies all the css rules that are written inside to the whole html page.

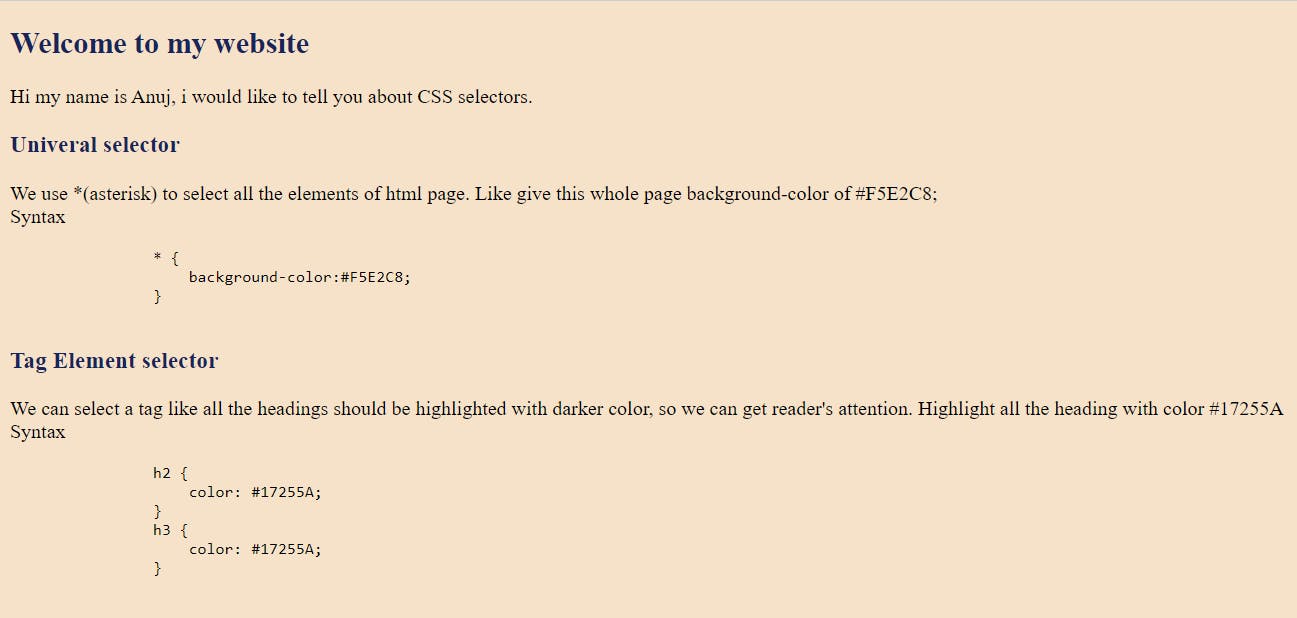
I want to highlight all the heading the page with a dark color to make it look good.
For this i think i have to target the heading tags i have used (h2 and h3) and give them a color property.
So i am selecting elements/tags so it is
Tag / Element Selector

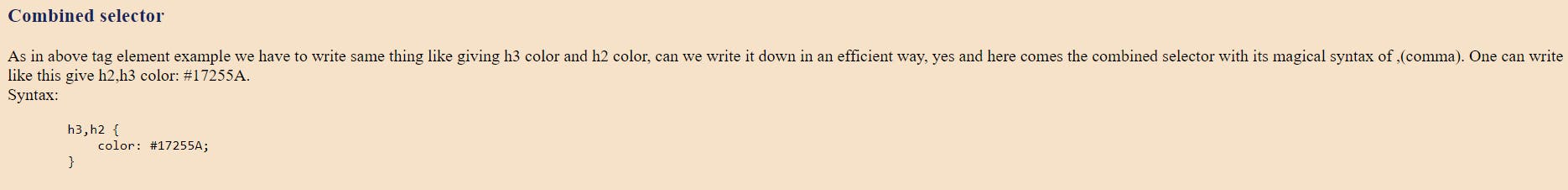
Now, can i write that in more efficient/ less line / easy way, yeah i can with Combined selector that uses a comma (,) to separate elements that i want to give common rules like all the heading same color.
Combined Selector

I only want to target a single tag then you can give a class to that attribute and name it and apply the css rule to it.
Here i gave class to different tags like section tag, paragraph tag and a pre tag for applying common css to them.
<section class="my-class-selector">
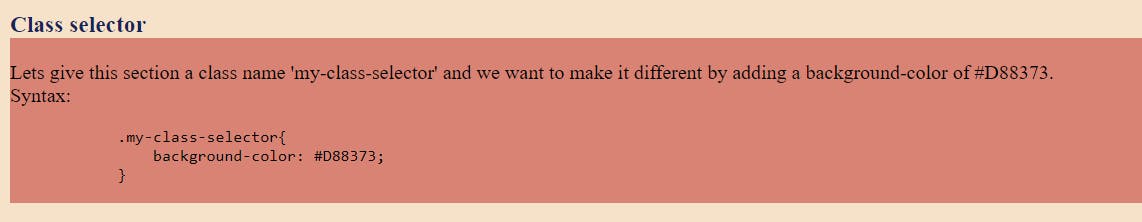
<h3>Class selector</h3>
<p class="my-class-selector"> Lets give this section a class name 'my-class-selector' and we want to make it
different by adding a background-color of #D88373.
<br> Syntax:
<pre class="my-class-selector">
.my-class-selector{
background-color: #D88373;
}
</pre>
</p>
</section>
Output:

That's called a Class Selector
Now similar to class selector is an Id Selector but the change is we give an id attribute to the tag and as a best practice the name should be unique of that id.
If i want to achieve the same thing that we did in class selector we can do it using id selector too.
<section id="my-section-id-selector">
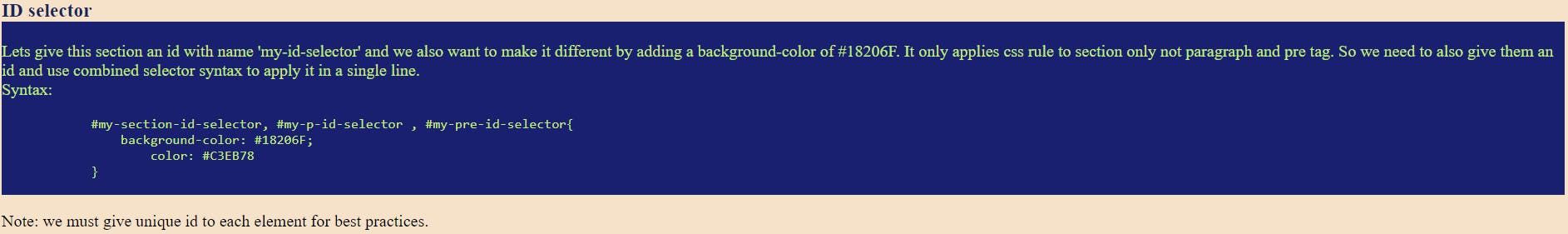
<h3>ID selector</h3>
<p id="my-p-id-selector"> Lets give this section an id with name 'my-id-selector' and we also want to make
it different by adding a background-color of #18206F. It only applies css rule to section only not
paragraph and pre tag. So we need to also give them an id and use combined selector syntax to apply it
in a single line.
<br> Syntax:
<pre id="my-pre-id-selector">
#my-section-id-selector, #my-p-id-selector , #my-pre-id-selector{
background-color: #18206F;
color: #C3EB78
}
</pre>
</p>
</section>
Output:

So what the difference between using an id or a class? I don't remember everything so i google it and found the difference: A Class name can be used by multiple HTML elements, while an ID name must only be used by one HTML element within the page.
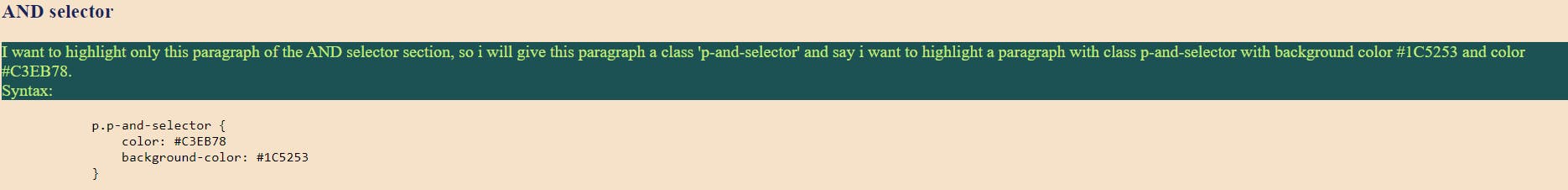
Now coming to selector what if i want to select a paragraph tag that has a class name my-class-selector and want to give it a color.
For that we have a AND Selector

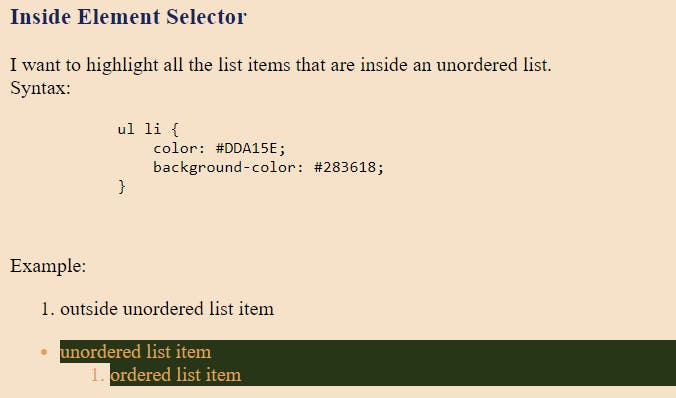
Lets say i have used a unordered list tag having list items as a navigation bar and want to add a color to them.
Here comes Inside Element Selector

It says that wherever there is an li tag inside ul tag apply this color. Tip: Try to read it back-wards when understanding what the css is selecting.
Now what if i only want to apply css rule if they are directly connected like parent child.
Let me show you an example
<section>
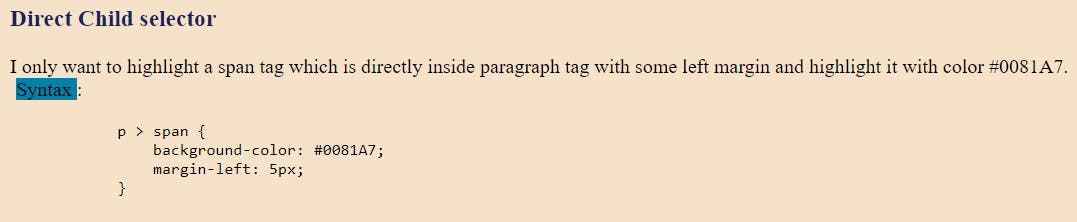
<h3>Direct Child selector</h3>
<p> I only want to highlight a span tag which is directly inside paragraph tag with some left margin and highlight it with color #0081A7.
<br> <span>Syntax <span>:</span></span>
<pre>
p > span {
background-color: #0081A7;
margin-left: 5px;
}
</pre>
</p>
</section>
Here i want to apply css to only span which is directly child to paragraph tag not to a grandchild (span inside a span) that is semi-colon. So how will it look

So the selector i used is called Direct Child Selector
Here is a tricky selector called Sibling Selector which apply css to the below elements that are after that selector
v <section>
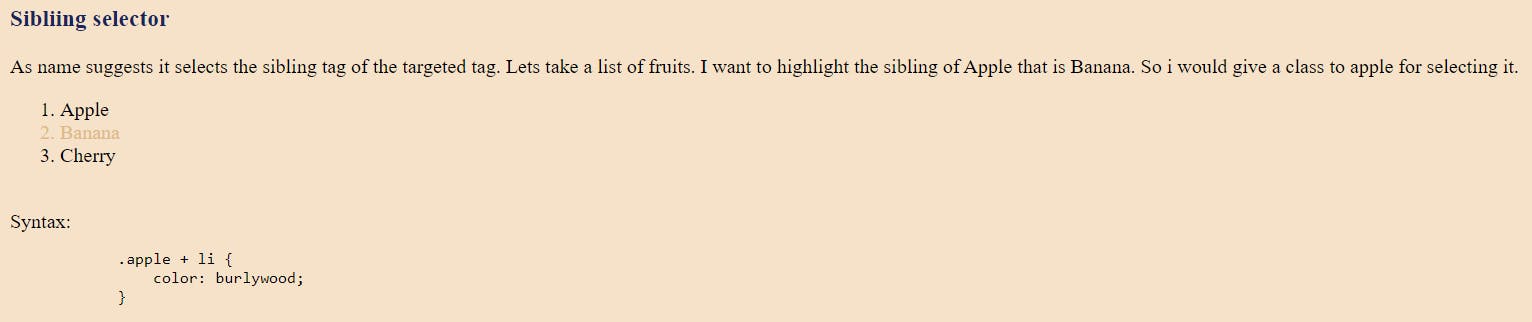
<h3>Sibling selector</h3>
<p> As name suggests it selects the sibling tag of the targeted tag. Lets take a list of fruits. I want to highlight the sibling of Apple that is Banana. So i would give a class to apple for selecting it.
<ol>
<li class="apple">Apple</li>
<li>Banana</li>
<li>Cherry </li>
</ol>
<br> <span>Syntax:</span>
<pre>
.apple + li {
color: burlywood;
}
</pre>
</p>
</section>
So what will be the output?

So here are the all selectors we have discussed are
- Universal Selector
- Tag / Element Selector
- Class Selector (.)
- ID Selector (#)
- AND Selector
- Combined Selector (,)
- Inside Element Selector ( )
- Direct Child Selector (>)
- Sibling Selector ( + or ~)
For code you can get it here to understand better codepen.io/Anuj2401/pen/KKemLvR