
Photo by Jack Stapleton on Unsplash
Outerbase Hackathon : An Open Source Map Viewer Plugin.
A map view plugin for database using Leafletjs in Outerbase.
Outerbase
Outerbase is "The Interface for your database", one can utilize their platform to interact with the database any way they want, without being an SQL expert.
Outerbase is still in beta version so there were minor things to adapt to make things work and there will be things that will change over time, but hold still I will try to add updates accordingly.
Why Map Plugin?
The map helps provide visual information rather than numerical and is easy to work with. So creating a plugin that allows to help visualize data in a map makes it like a treasure hunt where each location has some treasure (data) stored within it.
So before creating our little data-driven treasure hunt map let's gather the tools needed for the task.
Tools
VanillaJS, HTML and CSS
LeafletJS (open maps)
Custom boilerplate code for the plugin
NPM
Setup
Outerbase plugin uses Web Components to provide plug and play feature on top of the data table for configuration and visualization of data.
Outerbase has mainly divided these components based on the category of the data that it targets like individual column data then a column plugin and for table, it provides table plugin.
Each type of plugin has main 2 things in common between them a view class and a configuration class.
Common folder structure for plugin creation:

Folder Structure:
view/*-view.js: hold CSS and HTML inside an element created using the document
*-config.js: It has configuration variables that help communicate different values to the view of the plugin.
table.js and cell.js: It has the table and cell web components that are the core that handles how cell and table are going to look and function
define.js: Let's define the custom web component to the DOM.
privileges.js: This is an optional file that sends values the plugin can access like tableValue, tableSchemaValue, cellValue etc.
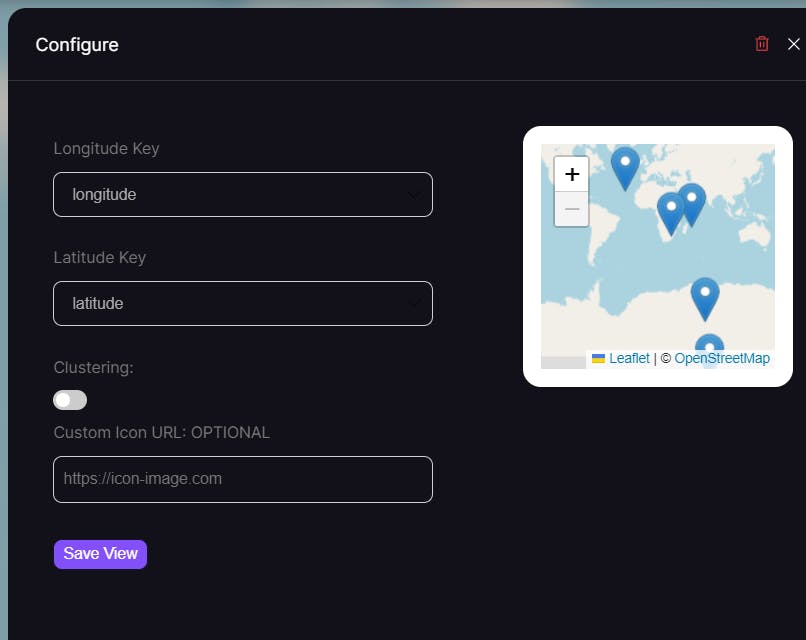
Configuration Integration
Our table will have a configuration view for
selecting columns for coordinates
a preview map for previewing how the map will look in the table view
customization options for customizing different values like icons, clustering etc.

Integrating LeafletJS with a custom web component was not easy to achieve as it required some ways to load CSS in ShadowDOM, the reason being Global CSS cannot style ShadowDOM.
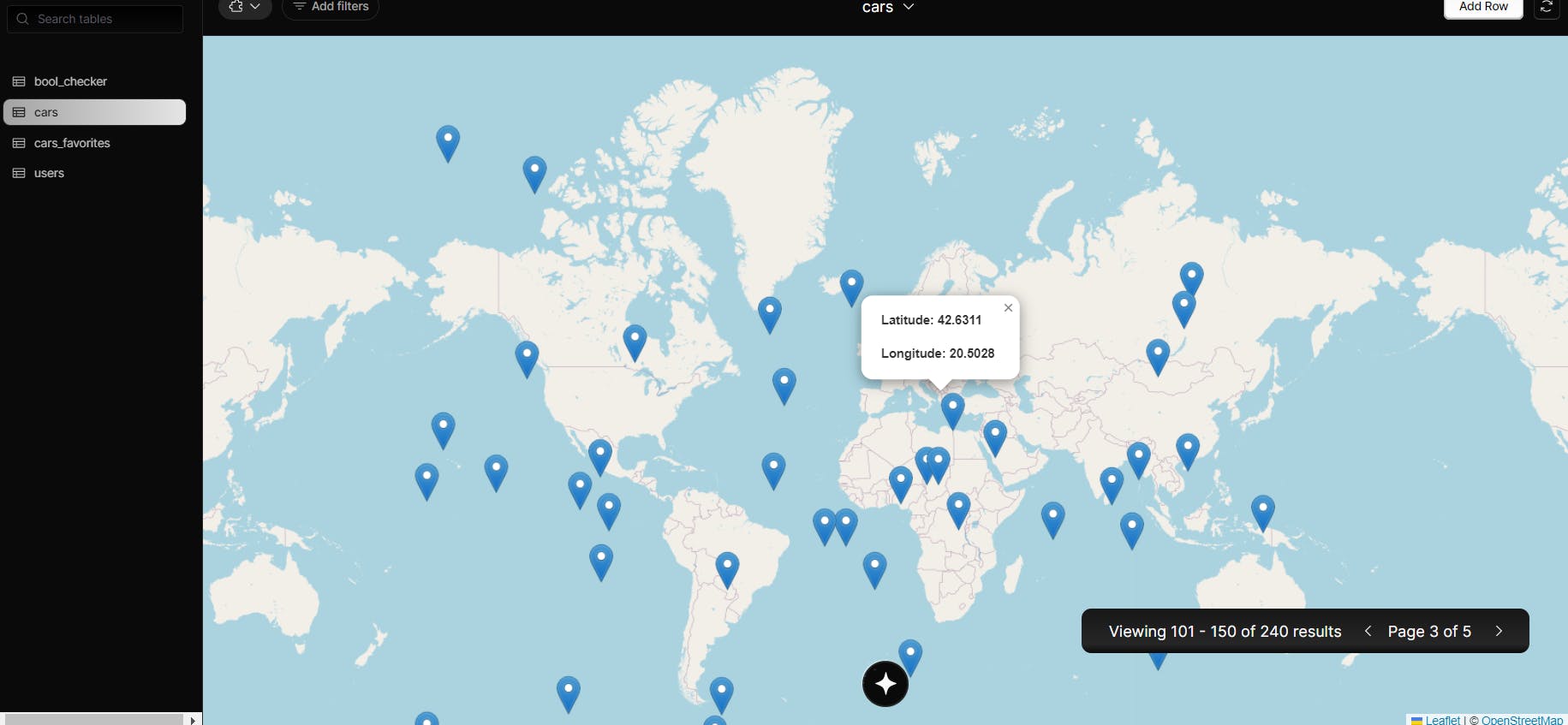
Table Integration
So the table will have the data and view according to the configuration that has been set in configuration - previous part.

The Plugin does provide information and tools to add pagination to the table view using metadata attribute which has data like offset, theme, page, pageCount, limit, count etc.
It also provides events such as createRow, updateRow, deleteRow, onEdit, onStopEdit, onSave, configurePlugin etc for the table as well as the cell plugin to handle CRUD operations.
I have used two of the events in the project also for the pagination feature they are getPreviousPage and getNextPage.
Features
The Map plugin features are listed below,
a default popup that contains latitude and longitude

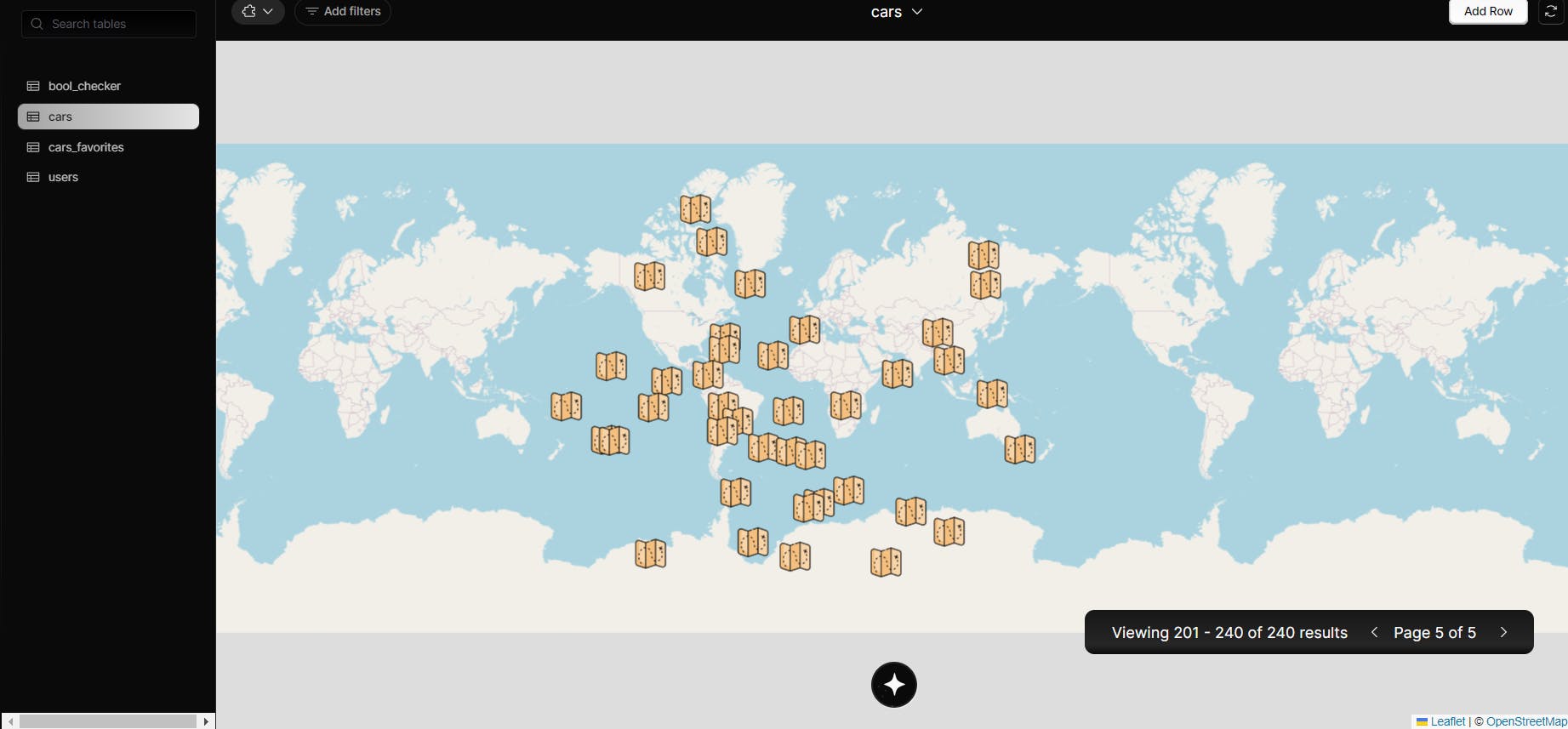
custom icon link

Clustering - A cool feature and I enjoyed implementing it. It was as challenging as adding LeafletJS but the process was fun.

Do comment on what feature you'd love to have on a map. I will look forward to implementing it.
Demo
NOTE: As seen in the video, I keep refreshing the page for proper renders, as there are a few bugs as Outerbase is beta, and the Outerbase team is working to resolve them.
GitHub Repo
https://github.com/anujmistry1729/outerbase-map-preivew
Future Developments:
Many features can be added to the map for a better experience of harnessing the data and working with it.
A feature I am working on is to customize the popup details to add more table data to it. But it's taking some time to implement it, so keep an eye on the GitHub for it
Learnings:
So this is my first time participating in a hackathon in general and the experience itself is quite new to me. It was quite a rollercoaster journey, sharing it with the hashcode community and Outerbase community as well. Every interaction was unique and resourceful.
I learn a lot about HTML, CSS and JS in general. A lot more about web components, and debugging tools.
Helping others as well as staying up late at night to solve doubts and develop the project.
I would like to thank all the Outerbase Discord members and their team for helping out.
Resources
MDN Link to learn more about Web Components as it's a building block of the plugins in Outerbase.
Outerbase Plugin Docs
LeafletJS Clustering Plugin
